ROLE: DESIGN Consultant
UX TASKS: USER RESEARCH, USER TESTING, Wireframes, Task Flows, UI FLOWS, Prototyping
GoPop is creating a new way for people to communicate by providing a platform for a visual conversation. I approached the project anticipating a fun and energetic social network that would provide a unique opportunity to do impactful work on a new type of product. All of those expectations were accurate, but I learned that beneath the perceived simplicity, there is an intricate network of engineering and critical user interface decisions that are critical to the project’s success.
The design research I conducted for GoPop centered around two primary points:
- We were looking for ways to make replying to Pops a more streamlined process
- We wanted to enhance the clarity of conversations for a more enjoyable experience
I broke the process down into four main areas of understanding:
1. WHAT IS A POP?
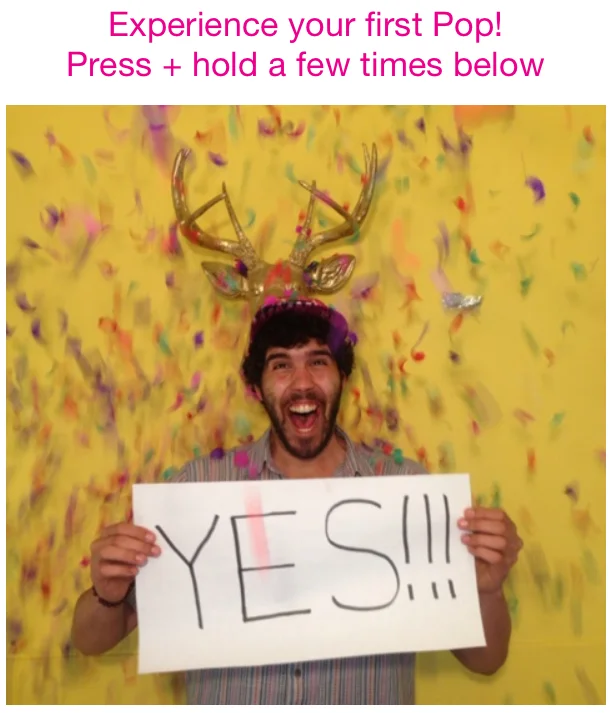
A pop is a dynamic and creative new way to communicate. In its essence, a pop is a gif file that offers insight, humor, or a simple view into someone’s experience. Pops consist of images, videos, and art that is created within the app. When viewed, pops are activated by the touch of the user on smartphone screens.
Introductory pop example on the app
When investigating the precedents that already exist on the market, I focused on Snapchat, Vine, Twitter, and Draw. GoPop is unlike Snapchat in that it is a permanent form of communication intended to continually spark conversation. Additionally, things like Vine are simply posts. There are no replies or threads. GoPop is intentionally structured to encourage dialogue and interaction. For these reasons, GoPop is similar to Twitter in that its primary focus is about connecting people in a new way. The similarity with Zynga’s Draw is that a section of the app allows users to draw on images as an additional layer of engagement.
2. HOW DO I POP?
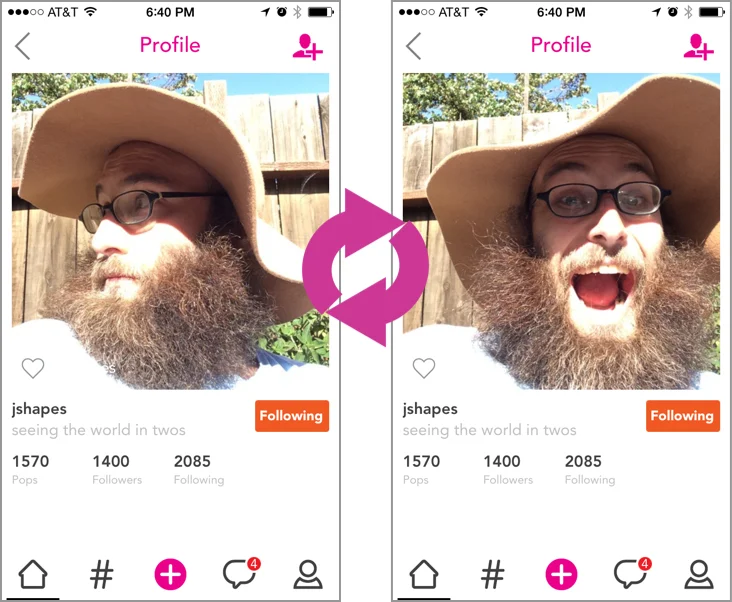
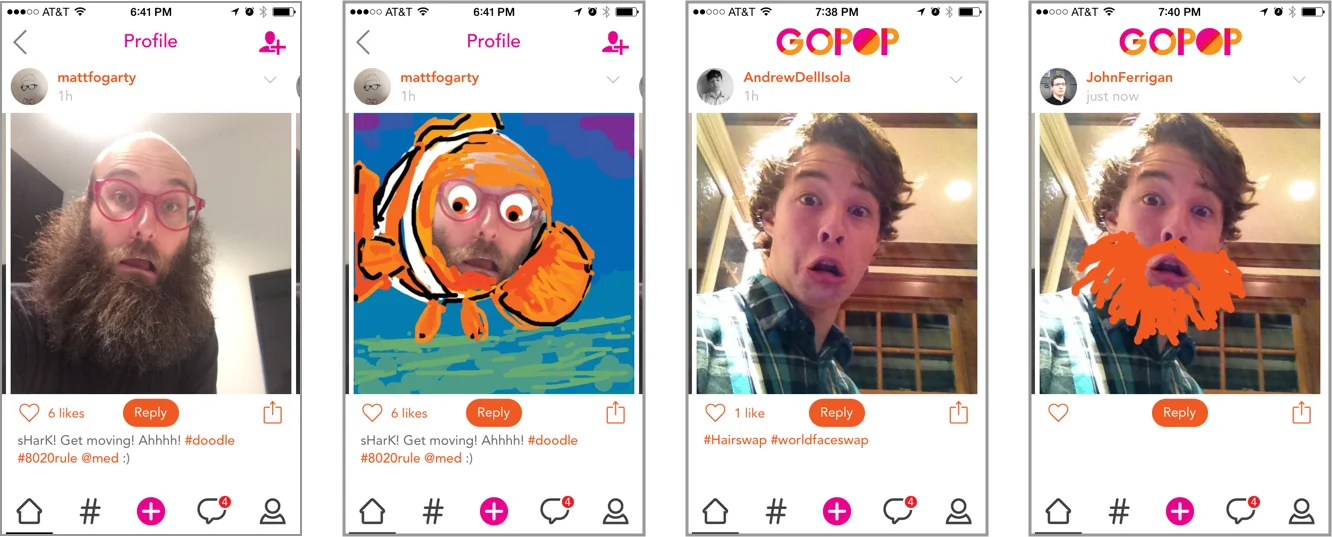
Successful pops tell a story or look at things in a different way. It is the connection of these two pieces of media that make a pop. The conversation begins when people reply to a pop. When they reply, they have the option of replying to the first half or the second half of a pop. That selection spawns two distinct types of visual communication.
The Hub & Spokes model happens when people reply to the first image within a pop and add new second images. It is more of a meme conversation. The Linear Thread occurs when people continue the discussion by replying to the second piece of media and continuing the conversation.
Of course, there can be plenty of variation in a conversation, and they often adopt both models, which can complicate things if a user is unsure of what stage they pick up a thread. Ultimately, all the features and opportunities succeed in their mission of making the experience a fun one.
At different points along the way in this process, I found myself Popping on other platforms without even realizing it at first. Was this an indication that my way of communicating had altered or was it a subconscious activity? Either way, I was communicating differently and GoPop was certainly influencing the way I was engaging with social media.
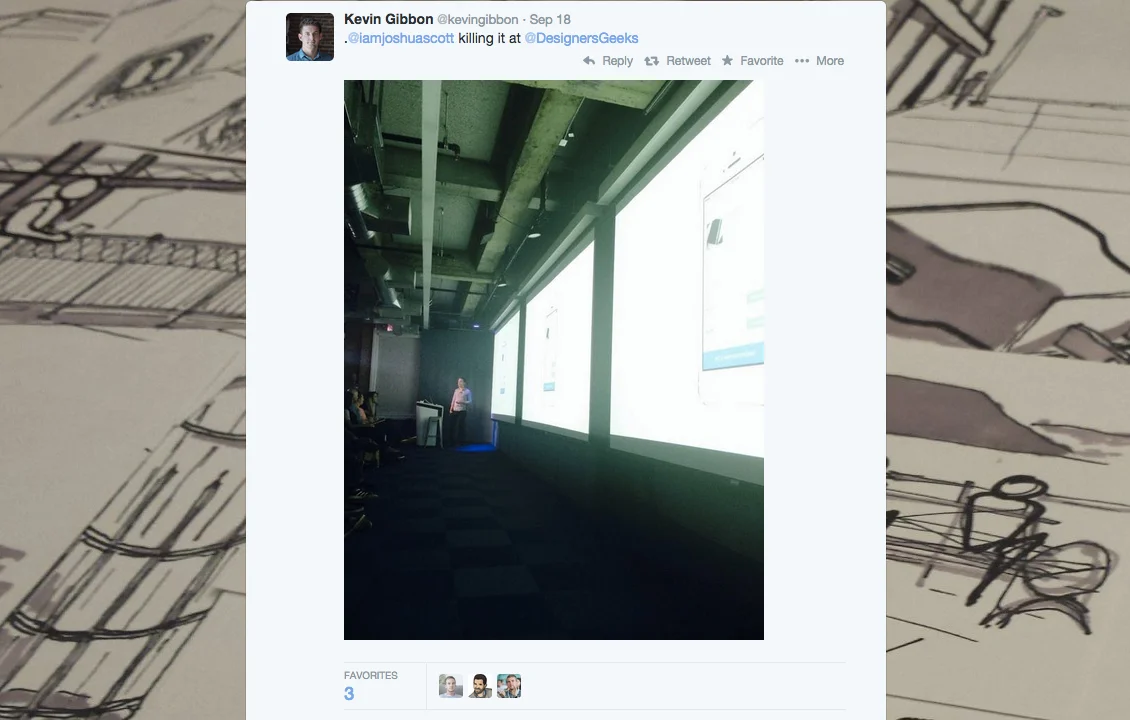
At a Designers + Geeks event, Joshua Scott was presenting on the design process at Shyp. His co-founder, Kevin Gibbon tweeted out this picture and said that Josh was killing it.
I was sitting right behind Kevin. I wanted to reply to the tweet in a unique way. I responded visually and added a little humor that Kevin was also "killing it" with his support of Josh. I had just initiated a visual conversation on Twitter even though the platform doesn't lend itself to such activity.
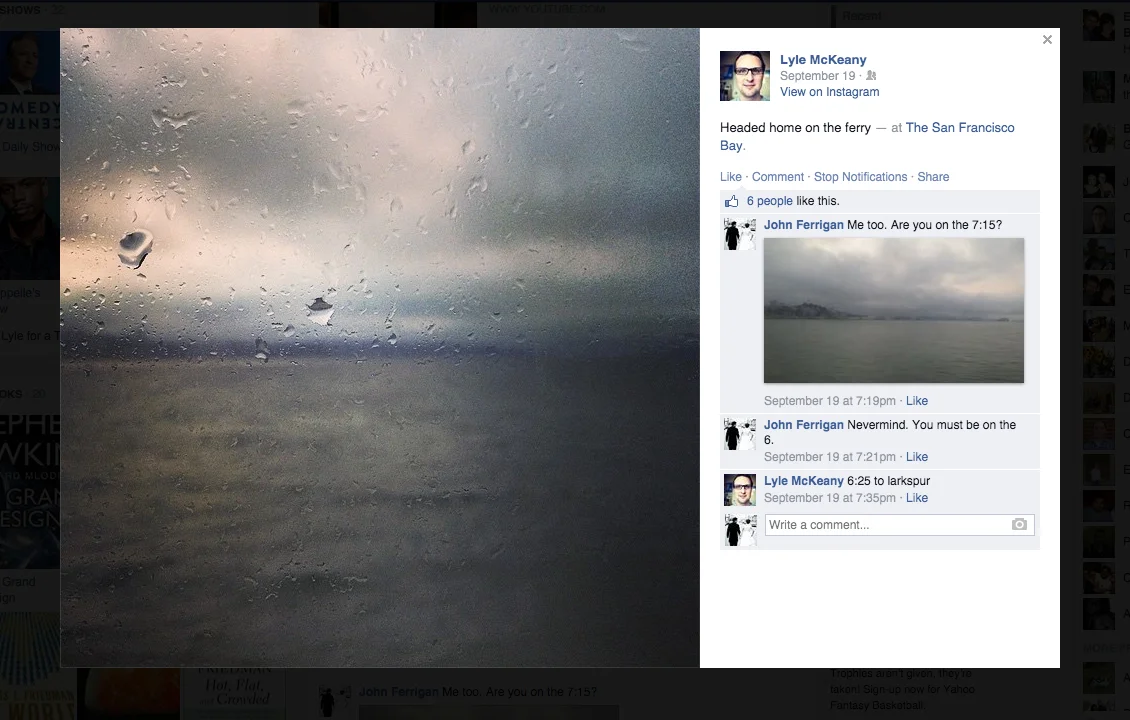
Then there was also this instance on Facebook where my colleague, Lyle, was on the ferry and posted a picture of the view out the window. I was on a ferry as well and I was curious if we were on the same one. I instinctually took a picture out my window and sent it along with the reply. It happened again. More instigation of a visual conversation. What was interesting about these two examples of visual conversation was that they were based on a shared experience at a particular location and they centered around connecting.
3. ENHANCE THE POP!
After completing all of this exploration, I focused on two key issues that dealt with the user interface:
Communicating the multifaceted visual conversation in a spacial environment
Mitigating the conflict between tap to activate and swipe to explore
In order to enhance the user interface for the conversations, clarity needed to be achieved around the understanding of what the visual conversations are and what they can be.
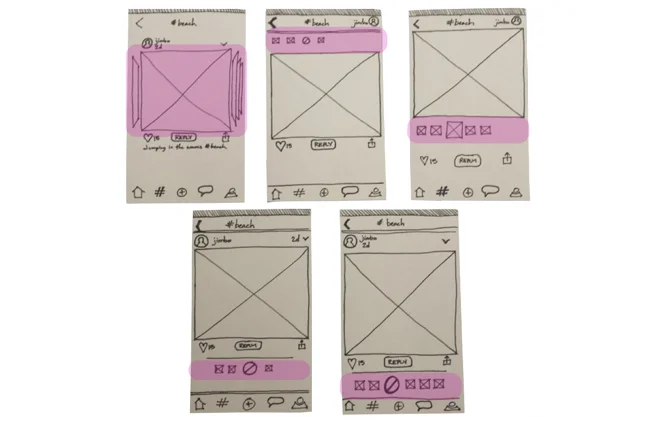
Exploring a variety of interfaces in order to provide greater clarity around location within a conversation.
UI sketches incorporating the thread of a conversation in a manner that doesn't interfere with the tap targeting.
This exploratory study revealed that there was an element of the third dimension in some of these concepts. Due to the fact that the very nature of the pop conversation was intense organic growth, a simple linear structure was insufficient to capture every potential nuance of the process.
Explorations of how to structure and label a visual conversation.
A critical moment was the understanding that each pop wasn't an element, but each half of the pop. This meant that the first half of the pop could be replied to, which would form a hub and spoke model, or the second half of the pop could spark the conversation, which leads to a linear dialogue. This led to a desire to create a formal naming structure in order to understand the engagement surrounding a pop.
The horizontal aspect of the pop expresses the linear conversation while the vertical is the hub and spoke model. This chart allows for clarity around a labeling structure in order to understand the duration of a conversation and also influences the experience of the UI.
4. REFINE THE POP!
Incorporating all of the exploratory exercises and UI experiments into a new experience of how to navigate through a conversation in a seamless process.